A Theros By Any Other Name, Part 3
Two weeks ago, I started telling the story of Theros's design, but it was too big for just one week. So, last week, I continued the story, but yet again it could not be contained by a mere two weeks' worth of columns. That means today is the third chapter in the story of Theros's design. (If you haven't read the first two, you might want to do that first. Like a good trilogy, I'm not wasting valuable space recapping what you already saw.) The first week, I explained how the design was broken into three parts—gods, heroes, and monsters. (Okay, I'll guess I'll recap just a little bit.) Last week, I talked gods, so this week it's time for heroes and monsters.

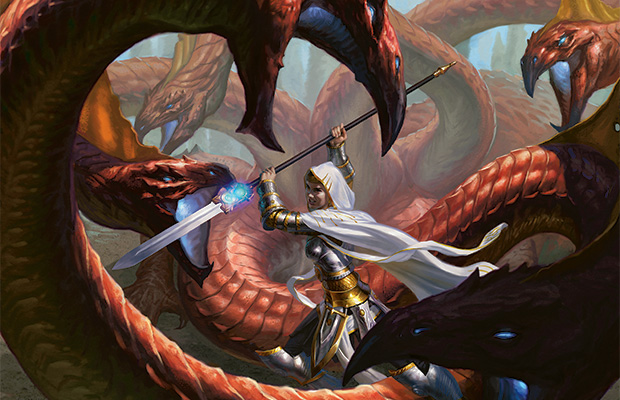
Vanquish the Foul | Art by Eric Deschamps
- The World Needs Its Heroes
Last week, I explained that when I started Theros I assumed it would work similarly to Innistrad design, as both were top-down designs influenced by real-world flavor. As I started digging into the nitty-gritty of Greek mythology, I realized that how the audience perceived horror and how it perceived Greek mythology were different.
Horror has become well known through its dominance as a genre that heavily influences pop culture, primarily film and television. Greek mythology, on the other hand, has much of its influence come from the story structure that it established. Most modern-day storytelling (in the Western world, at least) is heavily shaped by Greek mythology.
As an example, one of the most popular story structures—The Myth of the Epic Hero—can be seen throughout pop culture, from Star Wars to Harry Potter to The Hobbit, comes to the Western world directly from Greek mythology. What this meant was that if I wanted the game play to capture the feel of Greek mythology, I needed to have the game play match the story structure.
I use the word "feel" because one of the things that's important in every design I do is understanding what emotional response I am trying to get from my audience. With Innistrad, that emotion was easy. Horror strives to create fear out of its audience. Innistrad's design was built around creating suspense and dread. The Werewolves are the perfect example. Players would cast them Human-side up. The Human side usually wasn't too threatening, but everyone knew that the Humans would at some point turn into the Werewolves and then the opponent was in trouble. This sense of a known threat but an unknown timetable creates suspense.
Greek mythology was a little harder of a nut to crack. What emotion was it supposed to evoke? Once I figured out that I was using the story structure as my guidance, that led me to the gods, heroes, and monsters breakdown, which then led me to my next big realization. Greek mythology is about building up. The heroes start small and through trials become great adventurers. If I was going to capture the sense of heroes, I had to capture this sense of growth. This, of course, led me to the emotional response I needed. Greek mythology was about accomplishment.
As I explained last week, I had already pegged enchantments as the hand of the gods. When creatures got enchanted, that meant that the gods were meddling, sometimes for good and other times for not so good. The god theme got us to Auras. I knew that using Auras representing influence from the gods to build up the hero was perfect flavor. It would allow us to have cheap heroes but allow them later in the game to become bigger threats. It would also play into the sense of accomplishment I was looking for. But I was missing something. There was a piece needed to click everything into place. Luckily, I knew I wanted a hero mechanic.
- Stay on Target
One of the tricks of doing design is figuring out what your parameters are. By defining them, you create the puzzle you need the design team to solve. So let's look at the challenge of the hero mechanic.
#1: It had to be on heroesHero is no longer a supported creature type. That meant that there was going to be nothing tying our heroes together mechanically. This is important because without a mechanical signifier, we can't make a mechanic that cares about heroes. For example, let's say I made a mechanic that is extra good when used on heroes. How would I write that in rules text? If it was a creature type or a keyword, I could call it out by name, but without something to reference, I simply cannot make cards that mechanically care.

Anthousa, Setessan Hero | Art by Howard Lyon
What this meant was that a hero mechanic couldn't care about heroes. It had to be on heroes, as that was the only way to link all our heroes together. That would also allow us to make other cards that want to help heroes, because they could either reference the mechanic or they could do something that plays well with the mechanic.
The other offshoot, as our heroes were creatures, meant the hero mechanic would have to be a creature mechanic, or at least a mechanic that could work on creatures.
#2: It had to play nicely with AurasWe were going to show the gods having influence on the heroes, and others, through the use of Auras. Note that at this time, it was just traditional Auras, as the bestow creatures did not yet exist. Yes, my story is not chronological, as I wanted to walk you through each piece separately. Note that each of these subsections was being created as the others were, so there was a lot of jumping back and forth between the needs of the different components. How it interacted with Auras was not defined.
The key, by the way, of creating parameters to help solve design problems is that you have to understand what is necessary and what is not. I call the things that have to be, as opposed to the things you merely want to be, nonnegotiables. This term came from my dating years when my mom sat me down and explained that I have to separate out what I want from what I need. I had to understand, she explained, my nonnegotiables, because if someone didn't meet one of those requirements I knew it wasn't going to work out.
Designing in this regard is a lot like dating. You have to know your nonnegotiables so you know when a mechanic won't work out. Note that the mistake in both dating and designing is incorrectly labeling something as a nonnegotiable when it is not.
#3: It had to allow the hero to be heroicThe last requirement, while the vaguest, was also the most important. The role of giving a mechanic to the heroes was to help them feel mechanically heroic. But what exactly did that mean? It meant that the mechanic had to create moments where the hero got to do something. Perhaps that something was in combat, perhaps it was when they did something in particular, perhaps it was when other cards involved them.

Master of Waves | Art by Karl Kopinski
Some of design is science and some of it is art. When you are trying to capture the feel of a component of the set with a mechanic, you are clearly on the art side of the spectrum. You have to operate by feel.
- Begin Search
Now that we had our three parameters, we started looking for a mechanic that met all three. As often with my design stories, the solution requires us to go further into the past to a completely different design. Today's story has us traveling back to the design of Invasion.
Invasion had a color-matters theme, so I was experimenting with different ways to make color matter. One of the things I tried was creatures that got a bonus when targeted by a particular color's spell. The idea didn't end up getting used but I liked the general mechanic, so I filed it away in the back of my head. Shadowmoor was another block with a color-matters theme. In the end, we ended up using cards that triggered when a certain color's spell was played, so once again the idea got filed away.
While trying to solve the puzzle above, I thought about the different ways to have enchanting the heroes matter. I toyed around with creatures that had a bonus when enchanted (it was a minor theme of Urza's Destiny) but it felt too narrow. Then it dawned on me that Auras targeted the creature they are put on, and that got me thinking back to the targeting mechanic.
As the color part was irrelevant, I just changed it to being targeted by any spell. The reason, by the way, that I didn't include abilities, was because I knew it was too easy to break (and that's not even talking about  : abilities). The first heroic mechanic, called heroic by the way, put a +1/+1 counter on the creature.
: abilities). The first heroic mechanic, called heroic by the way, put a +1/+1 counter on the creature.
The team liked the mechanic but felt like we could spread out the effect a little more. In the end, we chose to leave the +1/+1 counters as mostly a white and green thing. We also decided that blue and red would have effects that were more spell-like. Black ended up in the middle. We also chose to push the ability a little more in white and blue because we wanted to have different mechanics stronger in different combinations of colors.
Playtesting showed heroic was a lot of fun and we found people were drawn in Limited to try and add extra cards to trigger their heroic creatures, so we put in some helpers, including an uncommon cycle of spells that targeted two creatures to allow you to hit two heroic creatures at once.

I'm very happy with how heroic turned out. Of the five mechanics, it seems to be the one most underestimated during the previews, but I think it will get more respect once players get a chance to play with it.
- Monster Headache
And now we come to the final part of our trilogy: monsters. Monsters were important for several reasons. If the set was about the heroes building up and accomplishing mighty tasks, there had to be something standing in their way. A hero is only as good as the villain he or she is forced to fight. In Greek mythology, that villain was most often a monster.
The reason we've talked about doing Greek mythology for years is that there is no real-world source that has the depth of recognizable monsters that Greek mythology does. In fact, a lot of what Richard Garfield built into the game comes from Greek mythological roots. Often, when we are plotting out a set, we find gaps in the creatures where nothing quite fits, but we didn't have that problem in Theros. In fact, we had the reverse problem, which was trying to make sure we could find a home for all the monsters from Greek mythology. There were a lot.
Just as with the hero mechanic, we started the monster mechanic by writing down all things we knew it needed.
#1: It had to go on the monstersJust as with the heroes, the entire point of having a monster mechanic was to put it onto the monsters. That meant we were looking for a creature mechanic. Yes, this is obvious, but it's important to lay all out your parameters.

Fleecemane Lion | Art by Slawomir Maniak
#2: It had to allow growth
Magic always has monsters and they are always big, but we wanted our Greek mythological monsters to be a step up in size. I joked we wanted our monsters to go to eleven. At the same time, we wanted our monsters to be able to go up against our heroes at every step of the mana curve. We didn't want the hero out for many turns before a monster showed up. This meant that we wanted to be able to bring out a monster at a smaller size and give it the ability to get bigger and more threatening.
#3: It had to deliver a big momentWhen you think of the big moments of Greek mythology, a lot of them include a hero taking on a mighty monster. We knew that part of playing off the Greek-mythology feel was having monsters worthy of our heroes. We also knew that we wanted the monsters to have dramatic play moments. Unlike the heroes, where we want incremental gain, we wanted the monsters to have one big climatic moment so we leaned toward a mechanic that happened once but was splashy.
#4: It would be nice if it involved manaThere are certain things every sets want and one of those things is making sure, especially in Limited, that you have something to do with your mana later in the game. Bestow would go on to do this when development broke apart the normal cost from the bestow cost, but at the time it didn't work like that yet. Devotion and heroic also didn't help in this area. This meant that we were hoping that the monster ability could help.
Making MonstersI sent the design team off with the previous parameters and they brought back all sorts of ideas. My favorite one ended up coming from Ken Nagle. He had a monster with an ability that could be used only once per game. I liked the drama of it and I liked the flavor. In the hero-versus-monster fights in pop culture, you always had the same basic sequence. The hero fights the monster. The monster starts winning and kicking the hero around. Then the hero finds some inner strength and starts beating back the monster. It looks like the hero is going to win when... the monster steps it up. Sometimes it has a new weapon the hero hasn't seen. Sometimes it grows. Sometimes it just gets mad. Whatever it does, the monsters starts winning again.

Nessian Asp | Art by Alex Horley-Orlandelli
Sure, the hero turns it around and is ultimately victorious, but I love that level-up moment of the monster. Usually, it involves a look from the hero that says, "Oh, this is going to be harder than I thought." I felt like the "once a game" activation captured that feeling. It also allowed us to have an activation that could cost a bunch of mana. The decision was that it would always cost more than the mana cost of the creature—usually two or more mana more.
We also made the decision that all uses of the monster mechanic would put +1/+1 counters on the creature. This would have the flavor of growth and would have a marker to remind you that the creature had used the ability. (I should note that the counters themselves don't make the creature monstrous; they're just a good marker for the majority of games.) We called the ability monstrous.
At lower rarities we just added the counters, and at higher rarities we also allowed additional effects. The "use once per game" was changed during templating because there was worry it would be confusing when a permanent left the battlefield and returned. While I understand the decision, as someone big on the impact of the words, I was sorry to lose "use once per game."
The Scrying GameSo I've talked gods, heroes, and monsters—but wait, I've missed one of the mechanics. How exactly did scry fit into the design of Theros? The answer is: it didn't. When the set was handed over from design to development, scry wasn't in it. So what happened?

Lost in a Labyrinth | Art by Winona Nelson
Design was very focused with getting mechanics to cover all the flavor bases and to hit the notes we needed to have the game play capture the right feel. During "devign" (the period in between design and development when design still controls the file but development starts meeting and making active notes), Erik Lauer (Theros's lead developer) commented that he wanted more ways for using excess mana. I was hoping that monstrosity would cover some of this need, but Erik didn't feel it was enough.
Erik changed bestow so that it had a higher cost to use the bestow and that added some more means to use excess mana, but he still didn't feel it was enough. So Erik came to me and said he wanted to add a fifth mechanic. He said he planned to use a repeat mechanic, as it would be something he already understood. I said I was fine with it as long as the flavor of the chosen mechanic fit the set. A week later, Erik came back to me and said, "How about scry?" I said, "Perfect."
As you can see as you look through the set, Erik got great use out of scry to accomplish his goal.
It's All Greek To MeAnd that in just three columns is the basics of how Theros was designed. There are many more stories to tell, but luckily I have a weekly column to tell them. As always, I am eager to hear your feedback on how Therosgot put together and what you enjoy or don't enjoy about the set. You can email me, respond in the thread to this week's column, or contact me through any of my social media (Twitter, Tumblr, and Google+).
Join me next week when I share some card-by-card stories.
Until then, may the gods, heroes, and/or monsters be kind to you.
- "Drive to Work" #52: Black amp; #53: Tales from the Boat
I continue Double Scoop month, where I have two podcasts per week (my getting too far ahead is your gain). My first podcast is part of my color-philosophy mega-series. This time, I talk about black. My second podcast is a collection of Pro Tour stories that all take place on the Queen Mary in Long Beach (near Los Angeles), California. Enjoy!
Multi |
- Episode 53: Tales from the Boat (12.9 MB)
- Episode 52: Black (12.8 MB)
- Episode 51: Scars of Mirrodin, Part 4 (12.9 MB)
- Episode 50: Scars of Mirrodin, Part 3 (13.9 MB)
- Episode 49: Scars of Mirrodin, Part 2 (12.7 MB)
- Complete Drive To Work Podcast Archive



@maro254
Email Mark
Author Archive
Making Magic Archive
Working for Magic Ramp;D since October, 1995, Mark Rosewater is currently the head designer. His hobbies include spending time with his family, talking about Magic on every known medium (including a daily blog and a weekly podcast), and writing about himself in the third person.